
提升Android Studio开发体验:使用Kelp插件实现颜色和图标预览
在Android开发中,自动补全功能对于提高开发效率至关重要。然而,默认的Android Studio并不能预览颜色和图标,这使得开发者在选择资源时常常感到困惑。本文将介绍如何使用Kelp插件,为Android Studio添加颜色和图标预览功能,从而提升开发体验。
Kelp插件简介
Kelp插件是一款功能强大的工具,旨在为Android Studio添加各种增强功能,改善开发者体验。它支持以下关键功能:
- 自动补全中的暗色和亮色预览 🎨
- 自动补全中的图标预览 🔍
- 组件函数的可自定义图标
- 可在Git中存储和共享的Live Templates ⌨️
- KDoc图像渲染等
安装Kelp插件
首先,从Kelp GitHub仓库下载最新版本的插件,并通过以下路径手动安装:
Settings/Preferences > Plugins > ⚙️ > Install plugin from disk....
接下来,创建一个名为config.json的配置文件,放置在.idea/kelp目录中。该文件将用于配置插件的各种功能。此外,为确保团队中的每个人都在使用该插件,您可以创建一个externalDependencies.xml文件进行通知。
注意:确保您使用的是Android Studio Koala 2024.1.1 Canary 3或更高版本。
设置颜色预览 🎨
要启用颜色预览功能,首先需要按照以下方式实现您的颜色系统:
class GetcontactColor(
val primary: Color,
val secondary: Color,
) {
/**
* This class must have MUST structure and name.
* It MUST be placed here.
* You can create it manually or autogenerate it using code generators.
*/
private class KelpColorPreview {
/**
* The pattern is "name_lightColor_darkColor"
* If you don't have a dark theme, you MUST set `darkColor`
* to be the same as `lightColor`, then it won't be rendered.
*
* Colors MUST be in ARGB:
* The format of an ARGB hexadecimal color is AARRGGBB.
* AA is the alpha channel. It represents the opacity of the color.
* RR is the red value, GG is the green, and BB is the blue.
*
* If your colors are in RGB format, just add FF to them,
* representing no transparency.
*/
val primary_FFD0BCFF_FF6650A4 = Unit
val secondary_12CCC2DC_FF625B71 = Unit
}
}
// or it can be declared like this
// it's just important for the color to be a val apperantly.
class GetcontactColor2 {
private var _primary: Color by mutableStateOf(...)
val primary: Color = _primary
private var _secondary: Color by mutableStateOf(...)
val secondary: Color = _secondary
private class KelpColorPreview {
val primary_FFD0BCFF_FF6650A4 = Unit
val secondary_12CCC2DC_FF625B71 = Unit
}
}
然后,在config.json文件中添加以下配置,以启用代码补全和gutter预览:
{
"colorPreview": {
"codeCompletionEnabled": true,
"gutterEnabled": true
}
}
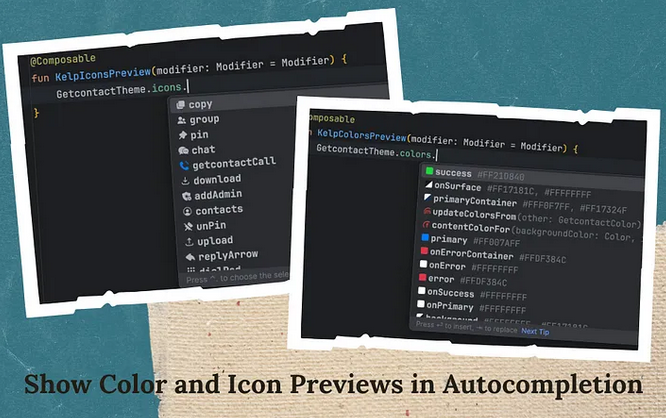
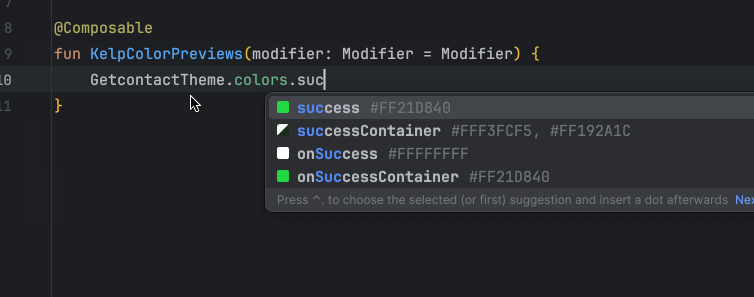
保存config.json文件后,插件将自动应用新的更改。效果如下:

设置图标预览 🔍
图标预览功能使得开发者在使用图标时能够更直观地看到实际效果。我们团队有20多名Android开发者,使用图标时经常会遇到重复问题。通过使用ImageVector这种稳定类型管理图标,我们实现了高效的图标管理。
以下是图标管理的实现示例:
class AwesomeIcon {
val direction: ImageVector
@Composable
get() = ImageVector.vectorResource(id = R.drawable.ic_direction)
val feedback: ImageVector
@Composable
get() = ImageVector.vectorResource(id = R.drawable.ic_feedback)
// 其他图标定义...
}
internal val LocaleIcon = staticCompositionLocalOf { AwesomeIcon() }
object AwesomeTheme {
val icons: AwesomeIcon
@Composable
@ReadOnlyComposable
get() = LocaleIcon.current
}
@Composable
fun AwesomeTheme(
icons: AwesomeIcon = AwesomeTheme.icons,
content: @Composable () -> Unit,
) {
CompositionLocalProvider(
LocaleIcon provides icons,
) {
content()
}
}
要启用图标预览功能,在config.json文件中添加以下配置:
{
"iconsRendering": {
"codeCompletionEnabled": true,
"gutterEnabled": true,
"containerClassName": "com.yourpackage.AwesomeIcon"
}
}
由于插件将类中的图标名称映射到实际资源以进行预览,变量名必须与资源匹配。我们的资源通常以“ic_”开头,因此可以在配置文件中添加映射器:
{
"iconsRendering": {
"propertyToResourceMapper": {
"addPrefix": "ic_",
"convertToSnakeCase": true
}
}
}
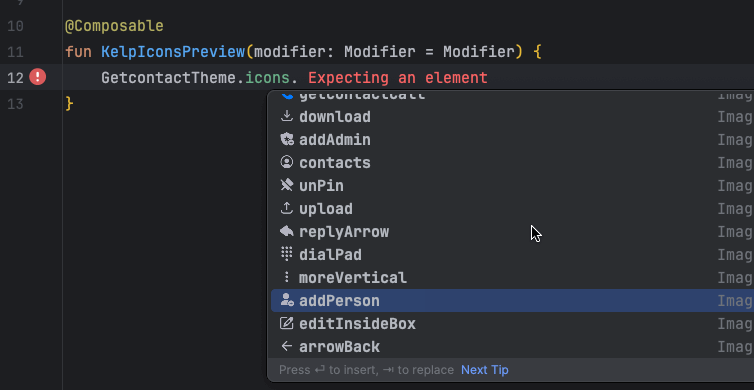
保存配置文件后,您将看到图标预览效果:

为设计系统组件添加预览图标

此功能允许您为设计系统的组件添加预览图标,特别适用于拥有大量组件的UI套件。要启用该功能:
- 在
.idea/kelp目录中添加一个名为dsComponentFunIcon的40x40 SVG图标。
注意:您还可以选择添加一个名为
dsComponentFunIcon_dark.svg的暗色版本。
- 在
config.json文件中添加以下配置:
{
"componentFunHighlighting": {
"functionFqnPrefix": "app.source.getcontact.uikit.component.",
"functionSimpleNamePrefix": "Getcontact" // 可选,用于限制仅针对具有特定前缀的组件
}
}
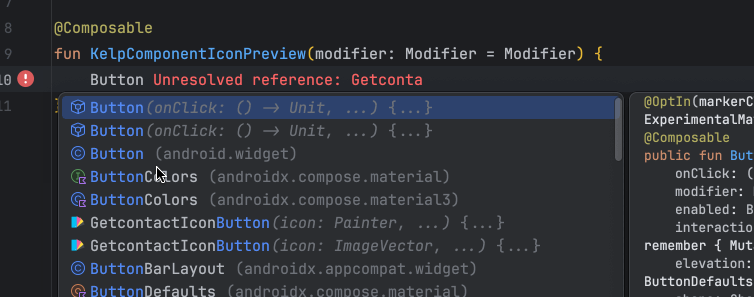
插件将仅为您提供的包下的可组合组件添加此预览图标。
设置共享Live Templates ⌨️
即使可以通过不同方式实现,Kelp插件使得通过Git共享Live Templates变得更加容易。只需将Live Templates添加到config.json文件中:
{
"liveTemplates": [
{
"abbreviation": "gth",
"text": "GetcontactTheme.dimensions.$CODE_COMPLETION$",
"description": "Writes \"GetcontactTheme.\""
},
{
"abbreviation": "gco",
"text": "GetcontactTheme.colors.$CODE_COMPLETION$",
"description": "Writes \"GetcontactTheme.colors\""
},
{
"abbreviation": "gty",
"text": "GetcontactTheme.typography.$CODE_COMPLETION$",
"description": "Writes \"GetcontactTheme.typography\""
},
{
"abbreviation": "gic",
"text": "GetcontactTheme.icons.$CODE_COMPLETION$",
"description": "Writes \"GetcontactTheme.icons\""
}
// 其他模板...
]
}
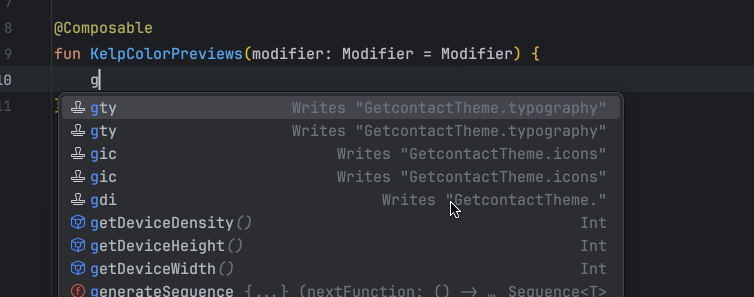
保存后,您可以通过Git共享这些模板文件。

结语
Kelp插件为Android Studio带来了诸多强大功能,极大地提升了开发体验。通过本文介绍的方法,您可以轻松设置颜色和图标预览功能,并在设计系统组件中添加预览图标。此外,Kelp插件还提供了便捷的Live Templates共享方式,进一步提高了团队协作效率。
好了,kelp基本功能介绍完毕,下面是kelp的仓库地址。
Github
https://github.com/ozontech/kelp